
by Vue component for Owl Carousel 2 on Vue.js Examples
Owl Carousel 可說是使用率最高的圖片輪播外掛,筆者逛到很多網站、模版範本、甚至是老闆付費買下來的前端框架,多數都內建這個輪播效果。
長期使用下來覺得功能十分強大,可自適應螢幕尺寸(RWD)、參數設定靈活(連想設定顯示 1.5 張圖都可以XD),手機版也支援觸控效果,可自由調整是否顯示箭頭與頁面切換的點點。
head 內,或是放到 footer 以下歸納 js 的地方。<!-- owl.carousel -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css"></link>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css"></link>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>
<!-- owl.carousel -->
<link rel="stylesheet" href="js/owl.carousel/owl.carousel.css">
<script src="js/owl.carousel/owl.carousel.js"></script>
<script src="js/owl.carousel/theme.js"></script>
筆者的習慣是,直接下載官方安裝包,並在客戶專案的 js 資料夾內新增一個「owl.carousel」,把所需檔案歸類進去。
總共需要以上三份檔案,請把以上程式碼複製貼上到專案 html 的 footer 以下歸納 js 的地方,或是 head 內皆可。
<!-- jquery -->
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<!-- owl.carousel -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css"></link>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css"></link>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>

官方有提供各式各樣的 Demo 可以參考。
點進各自的 Demo 頁面 後,會有詳細的 html 和 js 參數設定說明,非常清楚!

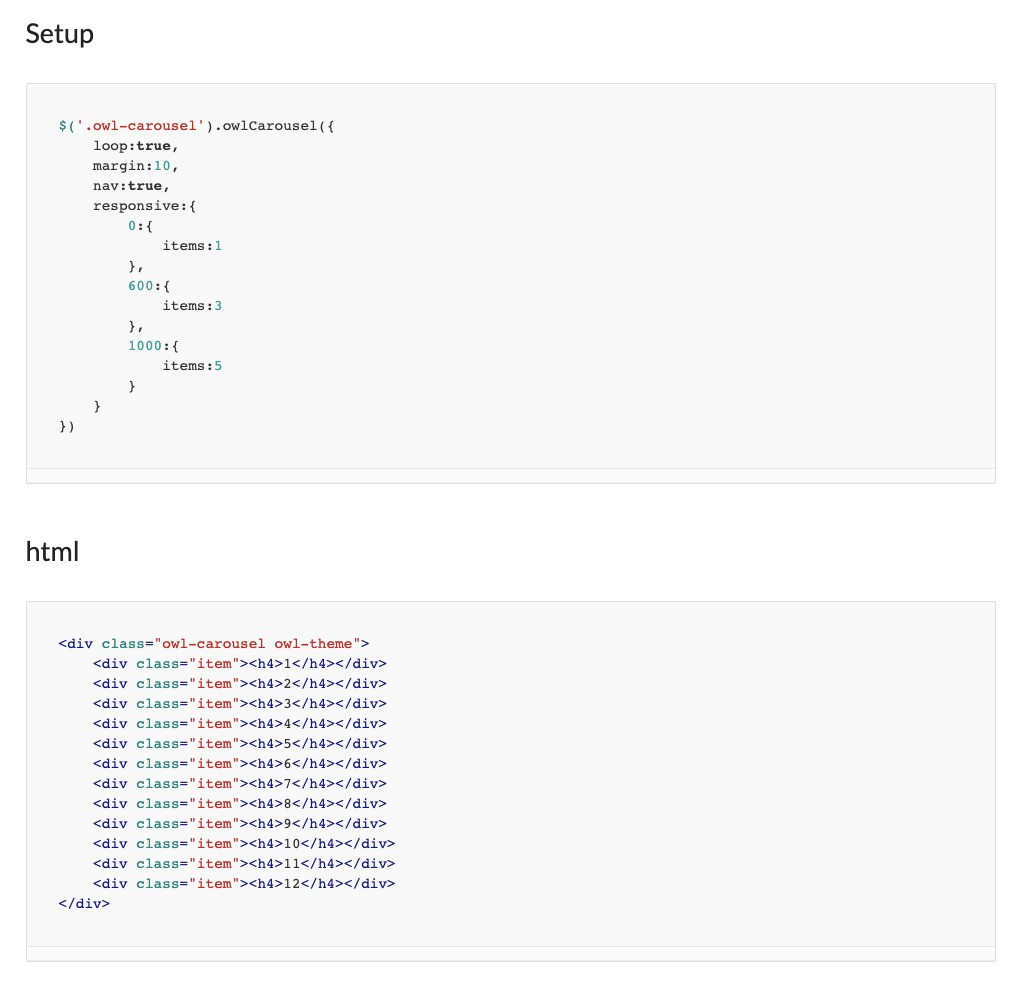
筆者按照官方提供的 Basic 基本樣式,將程式碼記錄下來:
<div class="owl-carousel owl-theme">
<div class="item"><h4>1</h4></div>
<div class="item"><h4>2</h4></div>
<div class="item"><h4>3</h4></div>
<div class="item"><h4>4</h4></div>
<div class="item"><h4>5</h4></div>
<div class="item"><h4>6</h4></div>
<div class="item"><h4>7</h4></div>
<div class="item"><h4>8</h4></div>
<div class="item"><h4>9</h4></div>
<div class="item"><h4>10</h4></div>
<div class="item"><h4>11</h4></div>
<div class="item"><h4>12</h4></div>
</div>
.owl-theme .item {
height: 10rem;
background: #4dc7a0;
padding: 1rem;
}
.owl-carousel .item h4 {
color: #fff;
font-weight: 400;
font-size: 1.4375rem;
margin-top: 0rem;
}
$(".owl-carousel").owlCarousel({
loop: true, // 循環播放
margin: 10, // 外距 10px
nav: true, // 顯示點點
responsive: {
0: {
items: 1 // 螢幕大小為 0~600 顯示 1 個項目
},
600: {
items: 3 // 螢幕大小為 600~1000 顯示 3 個項目
},
1000: {
items: 5 // 螢幕大小為 1000 以上 顯示 5 個項目
}
}
});
這樣就擁有一個基本的輪播效果了!
可以觀看完整版 ➞ Codepen
